Adaptive website layout is one of the most popular ways to make a resource look beautiful on all mobile devices at once. Thanks to the flexible layout, the responsive website displays correctly on both smartphones and tablets. The screen size doesn't matter at all.
Today we’ll look at the main advantages of this layout and talk about why it outperforms other methods of adapting a website to mobile screens.
Terms
Adaptive design is the creation of a page taking into account the possible “transition” (moving, enlarging / decreasing) of blocks, including their removal. Such transformations of the block structure, in the case of an adaptive site, occur without violating the site structure specified by the developer.
Adaptive layout is more of a technical design feature. The corresponding rules are added not only for the device screen size, but also for other parameters. For example, for retina displays (for the highest possible image quality) or for the “mode” of the browser. Adaptive layout is closely related to JS, HTML and CSS. The main goal of an adaptive layout is to smoothly change the structure of the site to fit a specific screen.
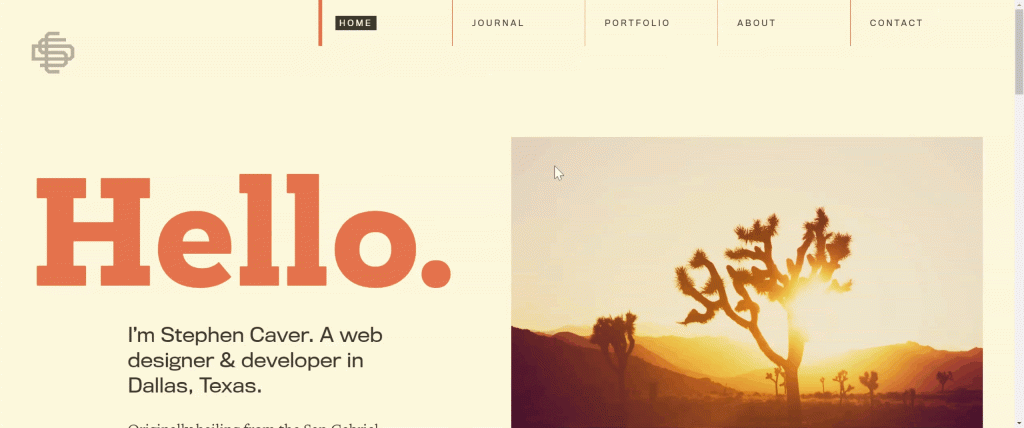
There is also such a term as responsive layout. It implies the smoothest possible transition of blocks when scaling the page. Try opening this site from your desktop and change the browser window size. You will see how the page adapts to all possible screen sizes:
Today we’ll look at the main advantages of this layout and talk about why it outperforms other methods of adapting a website to mobile screens.
Terms
Adaptive design is the creation of a page taking into account the possible “transition” (moving, enlarging / decreasing) of blocks, including their removal. Such transformations of the block structure, in the case of an adaptive site, occur without violating the site structure specified by the developer.
Adaptive layout is more of a technical design feature. The corresponding rules are added not only for the device screen size, but also for other parameters. For example, for retina displays (for the highest possible image quality) or for the “mode” of the browser. Adaptive layout is closely related to JS, HTML and CSS. The main goal of an adaptive layout is to smoothly change the structure of the site to fit a specific screen.
There is also such a term as responsive layout. It implies the smoothest possible transition of blocks when scaling the page. Try opening this site from your desktop and change the browser window size. You will see how the page adapts to all possible screen sizes:

By the way, implementing responsive layout is a little more difficult than traditional Adaptive Web Design.
Advantages of adaptive layout
Now let's move directly to the advantages of adaptive layout. I counted as many as 11 pieces.
1. The text on the page remains fully readable
Adaptive layout involves creating a universal (single) layout. Thanks to it, you don’t have to worry about the fact that the font size and the text itself on some page will be small or difficult to read.
2. Duplicate content
The absence of duplicates is another advantage of adaptive layout compared to the mobile version of the site.
If you decide to order a full-fledged mobile site, it will be available using a new type of URL (for example: m.texterra.ru). This leads to an uncontrolled proliferation of duplicates in cases where content is repeated on different versions of the site. And it will repeat itself.
The adaptive version is much more advanced in this regard and does not duplicate different elements of the site.
3. Responsive images
If you thought that only the text automatically adjusts to the site visitor’s screen, then this is not so. The images on the page behave in a similar way.
Pictures “fit” not only to the width of the page (to be more precise, to the width of the layout), but also taking into account the general hierarchical element, which is written in the style sheet.
Loading images when using adaptive layout can take a little longer, especially when we are talking about low-performance devices. For example, e-readers or a browser on your refrigerator (yes, they already exist).
3. Cross-browser compatibility
A well-thought-out adaptive layout displays the page equally well in all browsers. This is a huge advantage: not everyone will open your site from the latest iPhones or updated Google Chrome. By using adaptive page layout just once, you will no longer have to worry about the site opening crookedly on specific devices. For example, on an old smartphone with an outdated version of the browser.
4. Improved usability
Improving the user experience in interacting with the site is another characteristic advantage of adaptive layout. A visitor will most likely look for the same things on the mobile version of the site that are available in the full version. If he doesn’t find this, then most likely the site will simply be closed.
Advantages of adaptive layout
Now let's move directly to the advantages of adaptive layout. I counted as many as 11 pieces.
1. The text on the page remains fully readable
Adaptive layout involves creating a universal (single) layout. Thanks to it, you don’t have to worry about the fact that the font size and the text itself on some page will be small or difficult to read.
2. Duplicate content
The absence of duplicates is another advantage of adaptive layout compared to the mobile version of the site.
If you decide to order a full-fledged mobile site, it will be available using a new type of URL (for example: m.texterra.ru). This leads to an uncontrolled proliferation of duplicates in cases where content is repeated on different versions of the site. And it will repeat itself.
The adaptive version is much more advanced in this regard and does not duplicate different elements of the site.
3. Responsive images
If you thought that only the text automatically adjusts to the site visitor’s screen, then this is not so. The images on the page behave in a similar way.
Pictures “fit” not only to the width of the page (to be more precise, to the width of the layout), but also taking into account the general hierarchical element, which is written in the style sheet.
Loading images when using adaptive layout can take a little longer, especially when we are talking about low-performance devices. For example, e-readers or a browser on your refrigerator (yes, they already exist).
3. Cross-browser compatibility
A well-thought-out adaptive layout displays the page equally well in all browsers. This is a huge advantage: not everyone will open your site from the latest iPhones or updated Google Chrome. By using adaptive page layout just once, you will no longer have to worry about the site opening crookedly on specific devices. For example, on an old smartphone with an outdated version of the browser.
4. Improved usability
Improving the user experience in interacting with the site is another characteristic advantage of adaptive layout. A visitor will most likely look for the same things on the mobile version of the site that are available in the full version. If he doesn’t find this, then most likely the site will simply be closed.

5. Affordable development. Low cost
In many cases, adaptive layout will be cheaper than a full-fledged mobile version of the site, because the mobile version is developed for several types of screens at once. This is much more time-consuming than developing a responsive layout once.
6. Maintaining the functionality and content of the site
Almost always, the mobile version is a stripped-down form of the main site. In addition to reducing functionality, the structure and volume of content are often sacrificed.
Adaptive layout does not require sacrifices: the content and functionality remain (and, importantly, in full). So the mobile visitor loses absolutely nothing compared to desktop browsing.
In many cases, adaptive layout will be cheaper than a full-fledged mobile version of the site, because the mobile version is developed for several types of screens at once. This is much more time-consuming than developing a responsive layout once.
6. Maintaining the functionality and content of the site
Almost always, the mobile version is a stripped-down form of the main site. In addition to reducing functionality, the structure and volume of content are often sacrificed.
Adaptive layout does not require sacrifices: the content and functionality remain (and, importantly, in full). So the mobile visitor loses absolutely nothing compared to desktop browsing.

7. Not just smartphones
Another advantage of adaptive layout is that it allows you to correctly display pages not only on smartphone screens, but also on any other devices that support web browsing / Internet access. For example, via Wi-Fi. Such devices include e-books, televisions, refrigerators, and sports equipment (for example, exercise equipment).
Another advantage of adaptive layout is that it allows you to correctly display pages not only on smartphone screens, but also on any other devices that support web browsing / Internet access. For example, via Wi-Fi. Such devices include e-books, televisions, refrigerators, and sports equipment (for example, exercise equipment).

All of the above becomes especially relevant with the development of the Internet of Things concept.
8. Positive signals when ranking a domain
I agree with the opinion of some SEOs who claim that responsive layout provides benefits in terms of improving SERP rankings. Judge for yourself: the more traffic a site has from different types of devices (desktops, tablets, smartphones, TVs), the better it is for it. This is a signal to crawlers that the site is popular with a wide variety of audiences.
9. More accurate web analytics. Merging reports across all sites
If you have different versions of your site for desktop and mobile devices, expect difficulties in analyzing visitors who are assigned to different types of devices.
A single version of the site, on the contrary, will allow you to effectively track the dynamics and parameters of the audience, creating combined reports. And all this without having to download data from different sites.
10. High-quality optimization of all website elements. Content placement on the page
In order for mobile device users to effectively interact with a web resource, it is necessary to optimize all elements of the site. Links and other important page elements are no exception. The advantage of adaptive layout is that, no matter what device the visitor comes from, the links will still be at the correct distance and no problems should arise when interacting with these elements. The same applies to other page elements. For example, interactive buttons.
Adaptive layout guarantees not only well-readable text on absolutely every page of the site, as we already understood, but also the “correct” placement of content, when the main part of it will be accessible without scrolling the page.
11. Publication of new content, implementation of new functionality / any other changes on the site
Adaptive layout allows us to save time that we spend on posting content. If your site has a mobile version, you will have to spend twice as much time just publishing new content. In the case of a site with a responsive design, it is enough to publish new content once / add a new feature to the site / remove some bug.
Afterword
Adaptability needs to be correctly incorporated at the initial stages of website development. To be precise, already at the design formation stage.
To create an adaptive layout, the help of a qualified programmer is required; you will not only have to tinker with the HTML code of the pages and work with cascading style sheets, but also interact with the layout. So it is advisable for the contractor to have a good knowledge of JS + jQuery, understand PHP, frameworks, Ajax and other related technologies.
